CSS Box Model
Thread Tags
Adobe Illustrator Adobe InDesign Adobe Photoshop Android Development Android Programming Android Studio Automation Testing banner images C / C++ Programming Career Options College Lounge C Programming Crayon Effect css Database Administrator Career digital marketing Digital Marketing / SEO Fireworks Graphic Design Graphic designing Graphics Design Graphics Designing Horizontal Line Effect HTML? Illustrator Internship Training logo Design logo designing Photoshop QA react-native SEO single page layout Testing Typography UI UI/UX Development UI Design UI Designing UI development User Interface UX UX Design Web Designing Website Design-
Register for free!
Registration at Smart Mentors is completely free and takes only a few seconds. By registering you’ll gain:
- Full Posting Privileges.
- Access to Private Messaging.
- Optional Email Notification.
- Ability to Fully Participate.
Register Now, or check out the Site Tour and find out everything Smart Mentors has to offer.
Tagged: css
This thread contains 2 replies, has 3 voices, and was last updated by ![]() Darshan Rathod 5 years, 4 months ago.
Darshan Rathod 5 years, 4 months ago.
-
Author Replies
-
August 12, 2017 at 12:21 pm #18329
What is the CSS Box Model used for? What are the elements that it includes?
-
July 24, 2018 at 3:24 pm #45330
When laying out a document, the browser’s rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
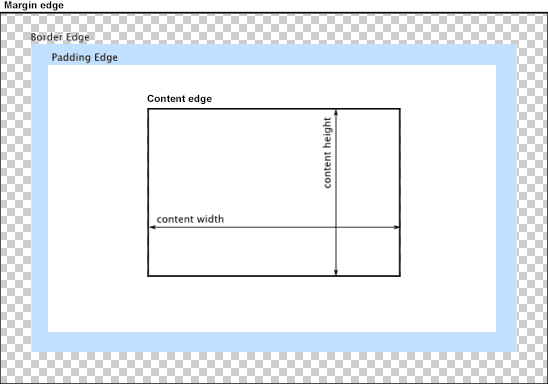
Every box is composed of four parts (or areas), defined by their respective edges: the content edge, padding edge, border edge, and margin edge.

The content area, bounded by the content edge, contains the “real” content of the element, such as text, an image, or a video player. Its dimensions are the content width (or content-box width) and the content height (or content-box height). It often has a background color or background image.
If the box-sizing property is set to content-box (default), the content area’s size can be explicitly defined with the width, min-width, max-width, height, min-height, and max-height properties.
The padding area, bounded by the padding edge, extends the content area to include the element’s padding. Its dimensions are the padding-box width and the padding-box height.
-
December 28, 2018 at 10:57 am #50960
The CSS box model used to define how every web page on the Internet is rendered. CSS treats each element in HTML document as a “box” with different properties which determine where that appears on the page.
Each HTML element comes in two varieties. CSS Box Model includes Two elements:
Block Element: block elements is that they take up the whole space of the box they are placed in.
Inline Element: inline elements take up only as much space as they need. This element also doesn’t move to a new line or push other elements down.
-
AuthorPosts
You must be logged in to reply to this thread.Please login or register. Registration is 100% free.





